Editing a Forms Appearance - Form Builder
Overview
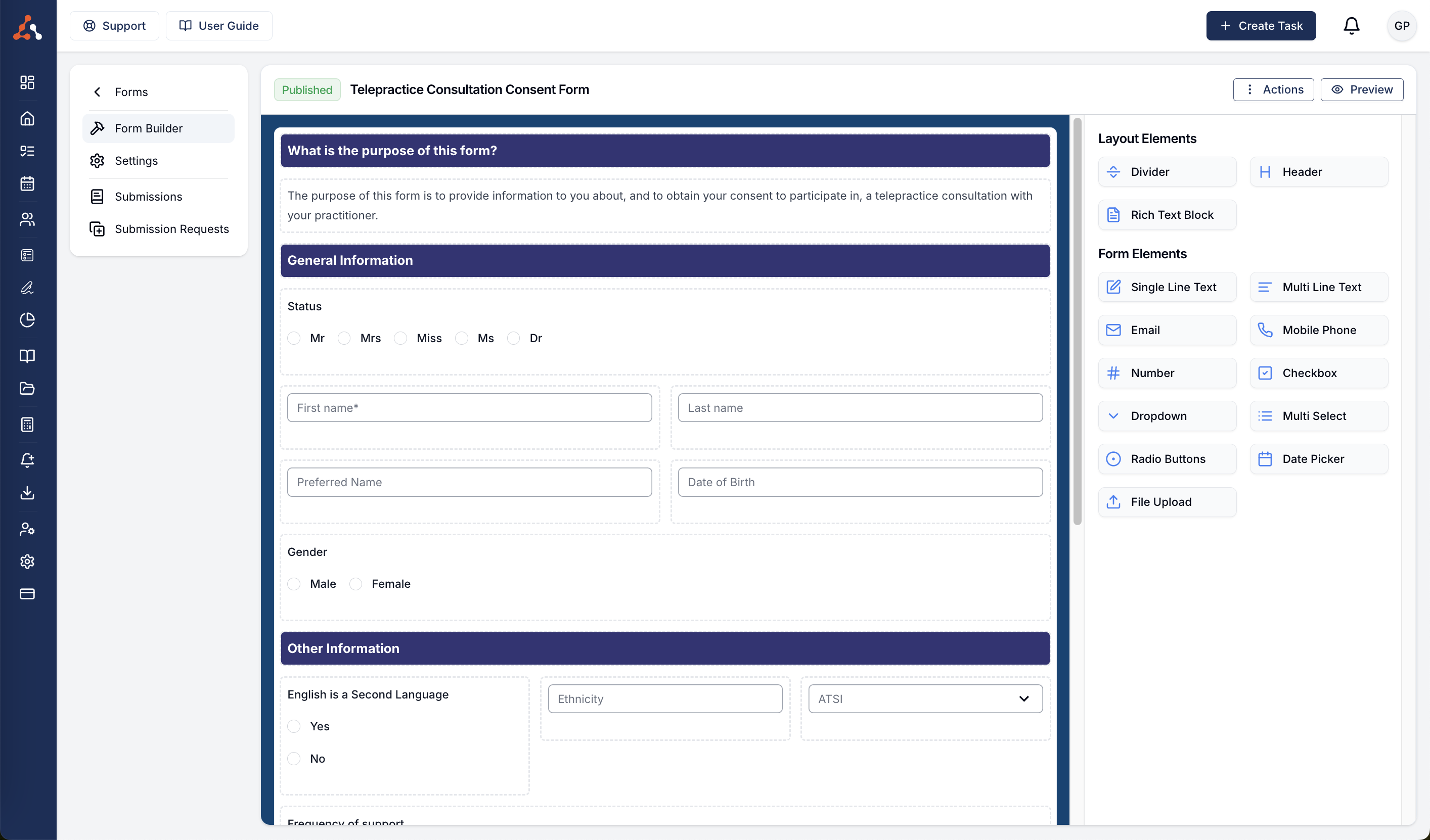
After selecting the appropriate option from the Create Form screen you will be taken to the Form Builder. If you have selected a template you will see this screen populated with the template fields

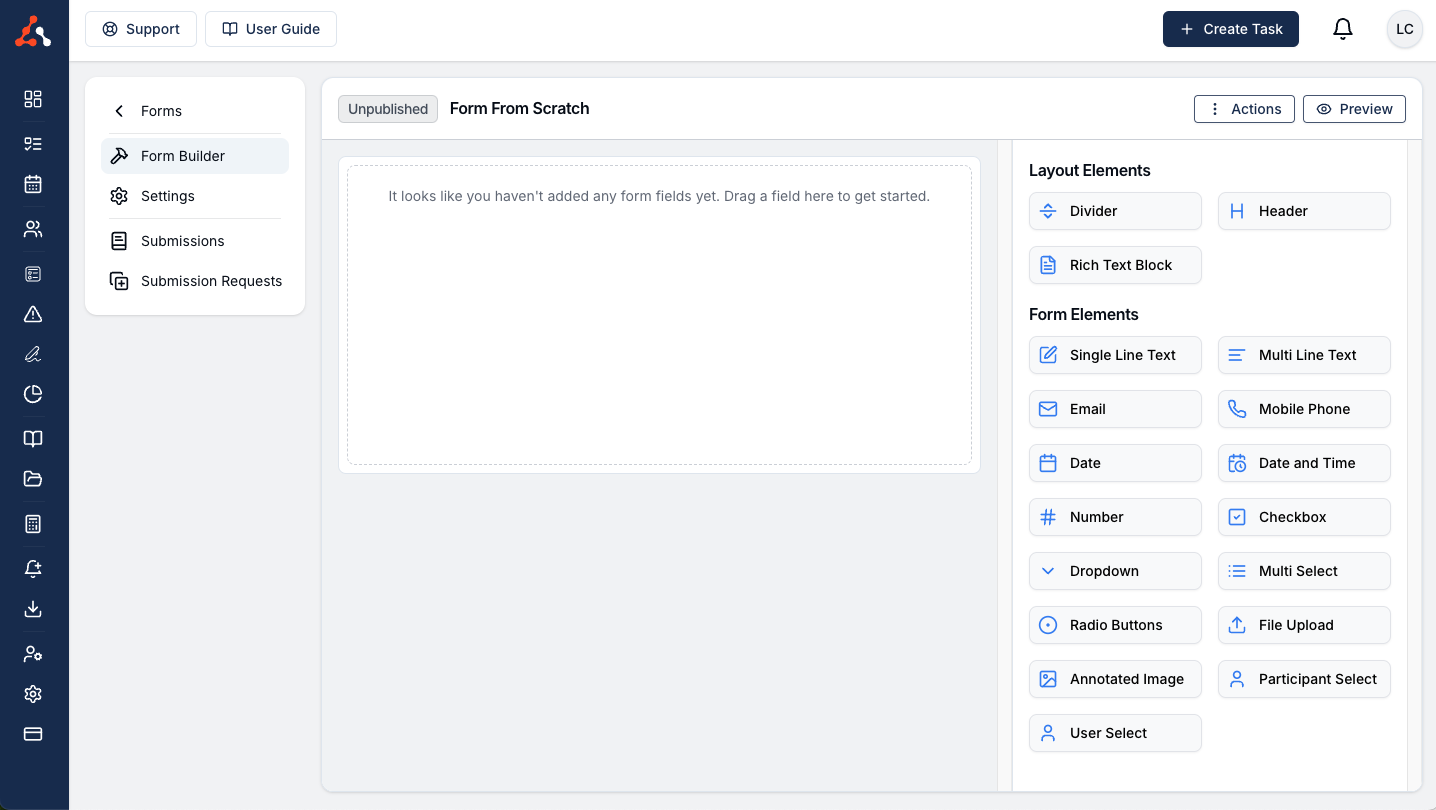
If you have created the Form from scratch you will see this screen empty.

Within this screen you on the left you will see the following menu options;
Form Builder - This is the current page you are on
Settings - Click here for more information on this page
Submissions - Click here for more information on this page
Submission Request - Click here for more information on this page
Navigating the Form Builder
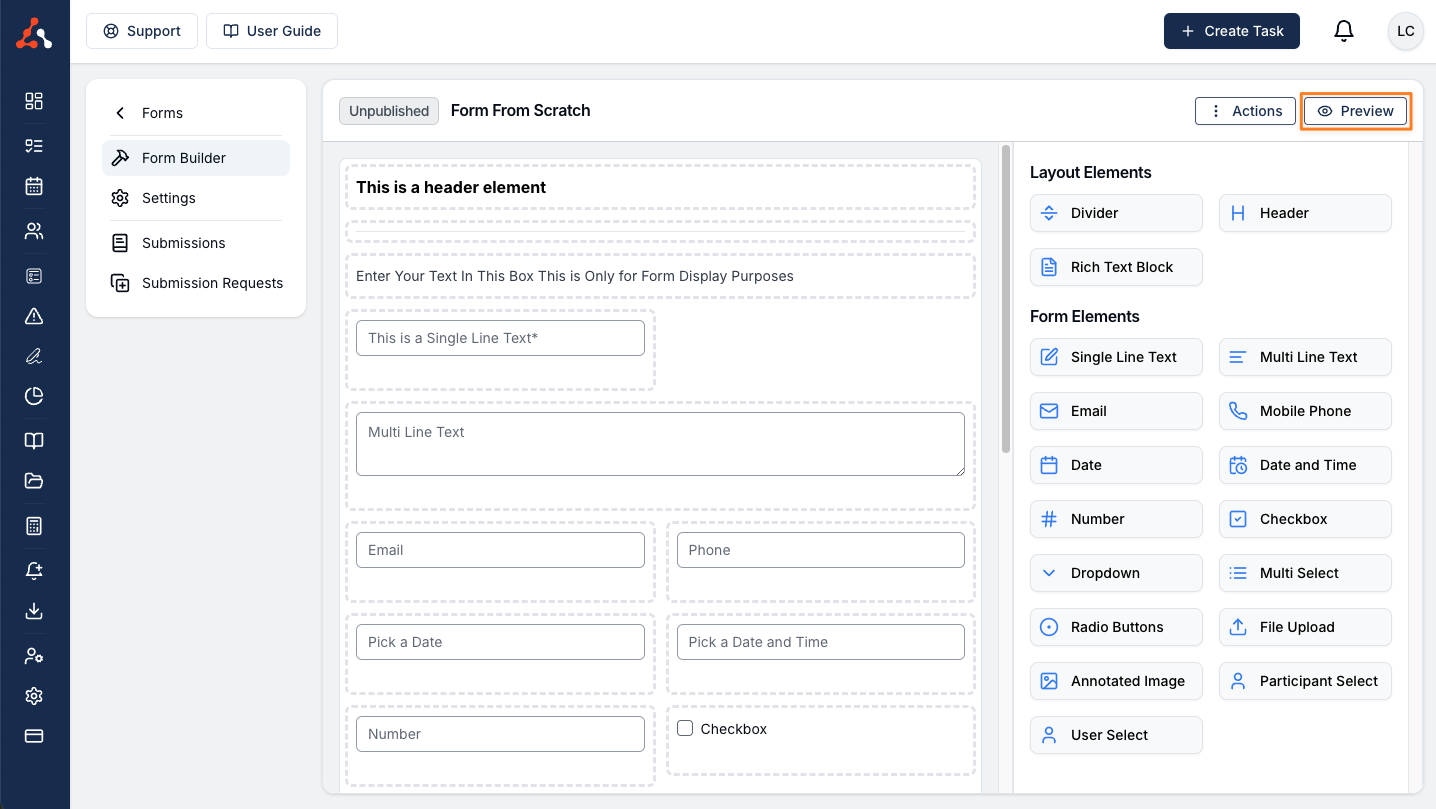
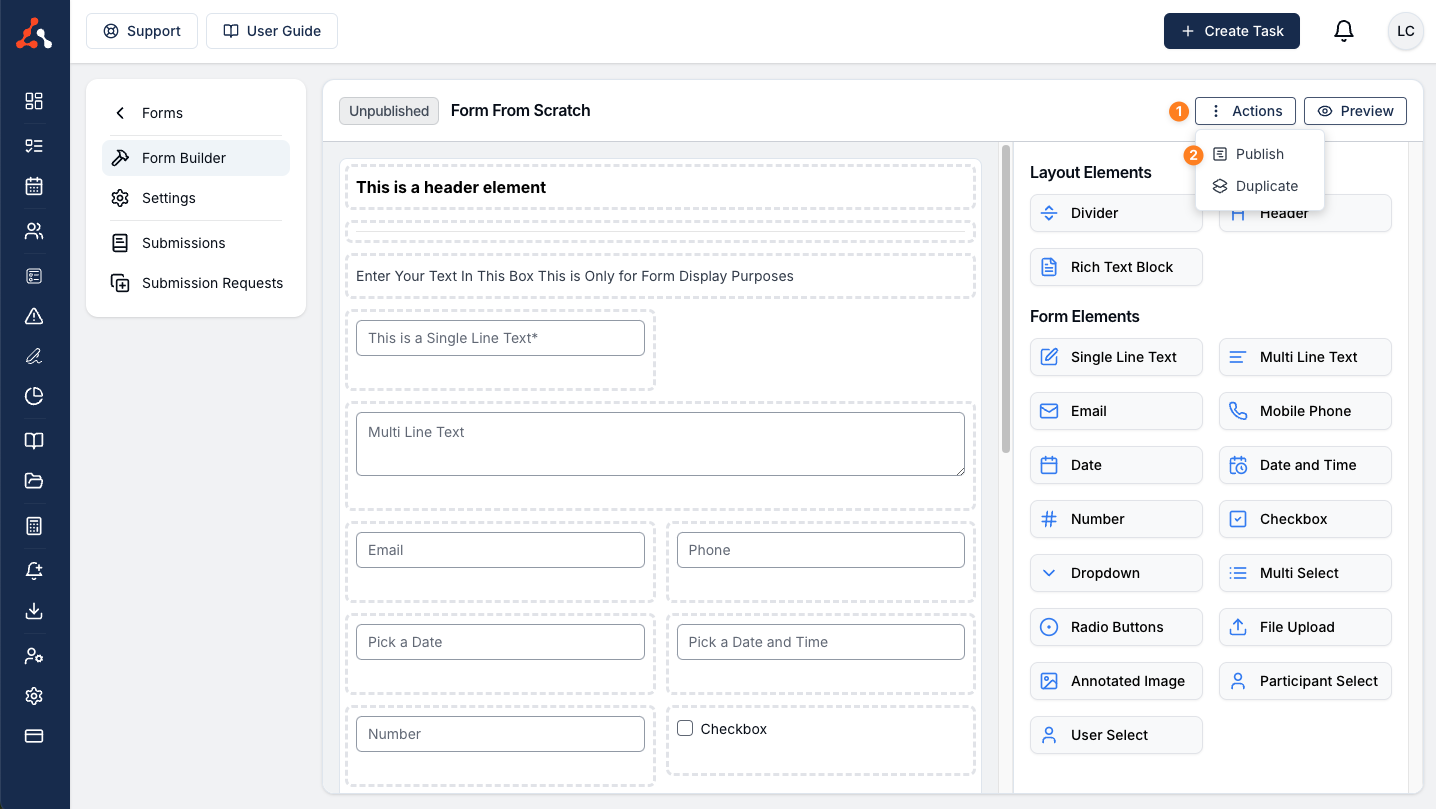
In the centre you will see the form itself as mentioned if you have selected a template then this part of the screen will be populated, if not the screen will be empty.
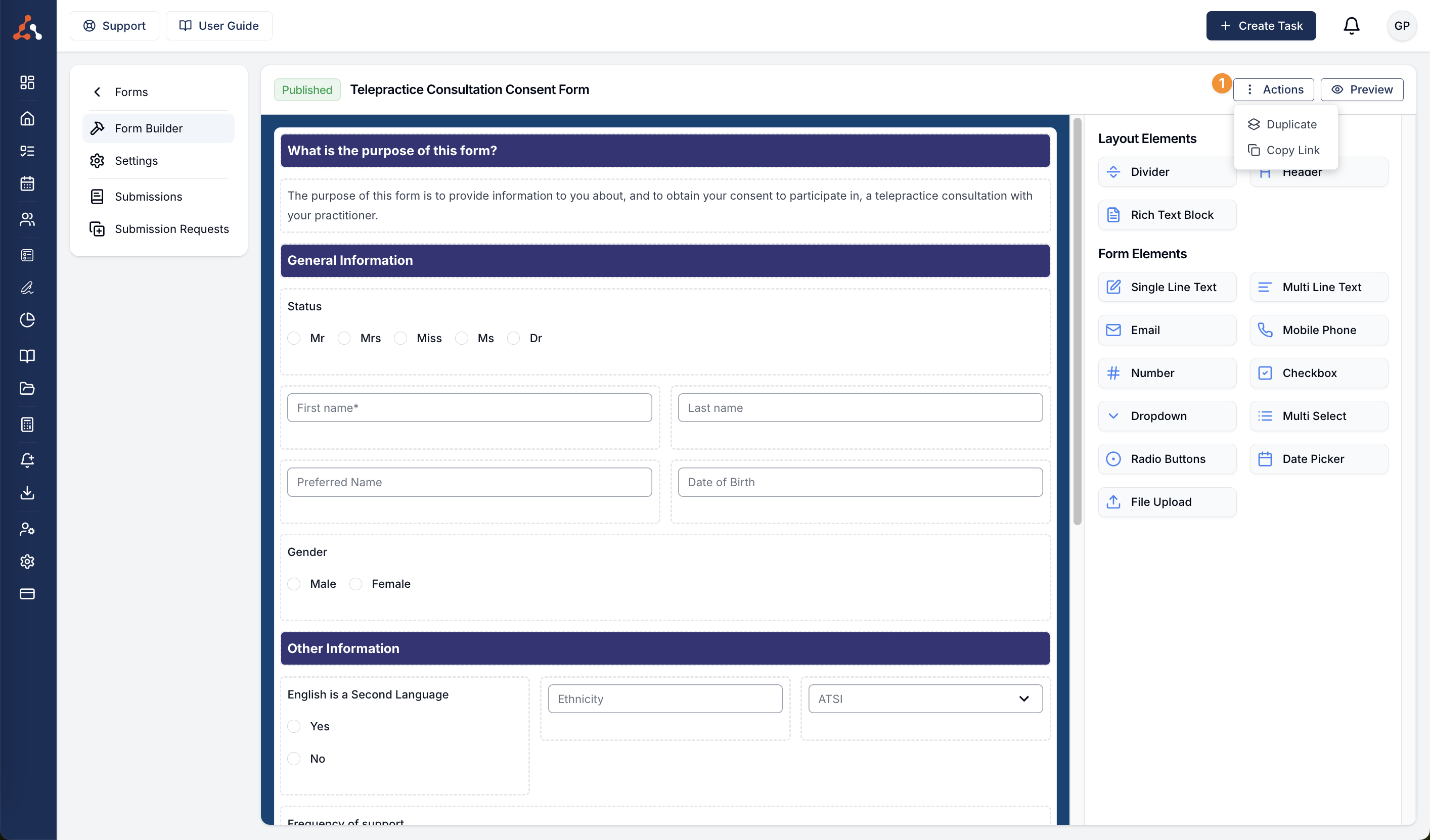
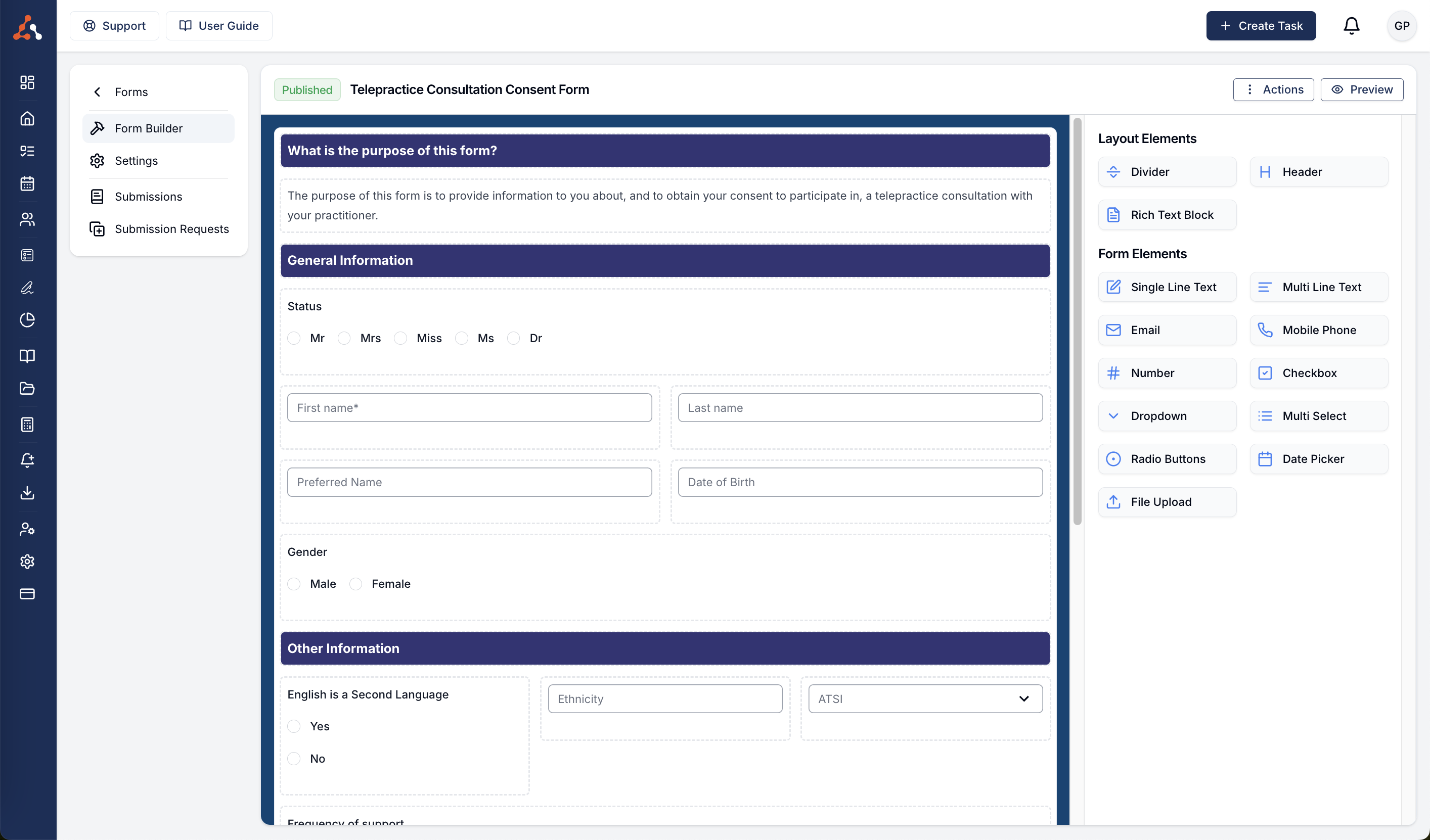
On the top right side of the screen you will see two options the actions and the preview options. Within the actions option you can duplicate the form or copy a link to the form itself if published.

Under the button options are the Form Elements. These are the fields that you can drag to the form content to utilise within the form.
They are separated into two options the Layout Elements and the Form Elements.

How to Build a Form
Simply select an element from the list that you would like to see within the form. This will input that element under the last element in the Form Builder. You can also drag an element to the builder in the space you would like it to display. You can also click and drag to rearrange the elements from within the form builder
Layout Elements
The layout elements dictate the layout of the Form elements and also can be used to display text within the form. The options you have are;
Divider
A Divider Element can dictates the spacing and arrangement of certain sections of the form. You can update the appearance of the divider, which will dictate the width of the divider, you can choose the following;
Full
Half
Third

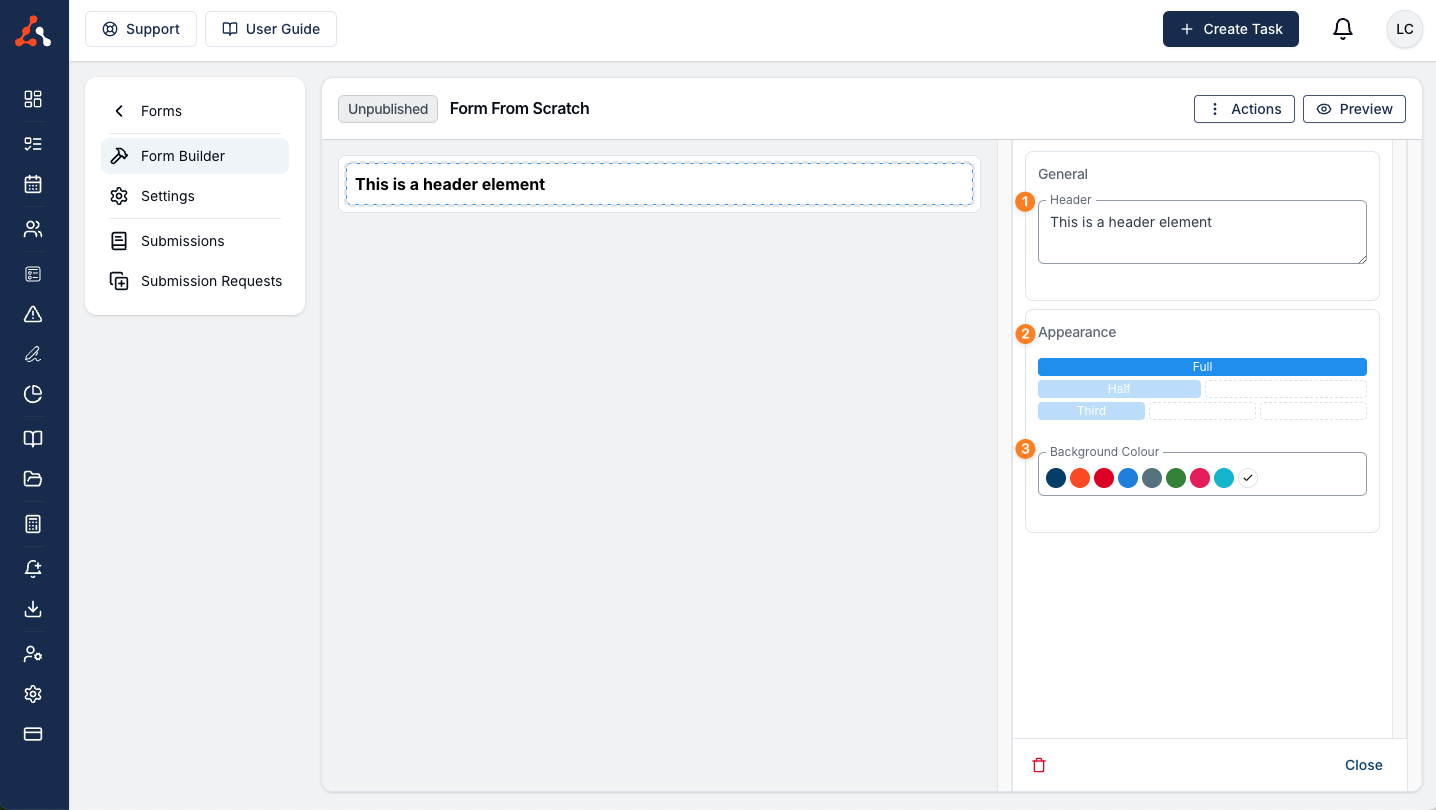
Header
A Header Element can be used as a title for a particular section in a Form that has been separated by a Divider. You can update the text that will display as the header update the appearance of the header, which will dictate the width of the heading and also the background colour of the Header element.

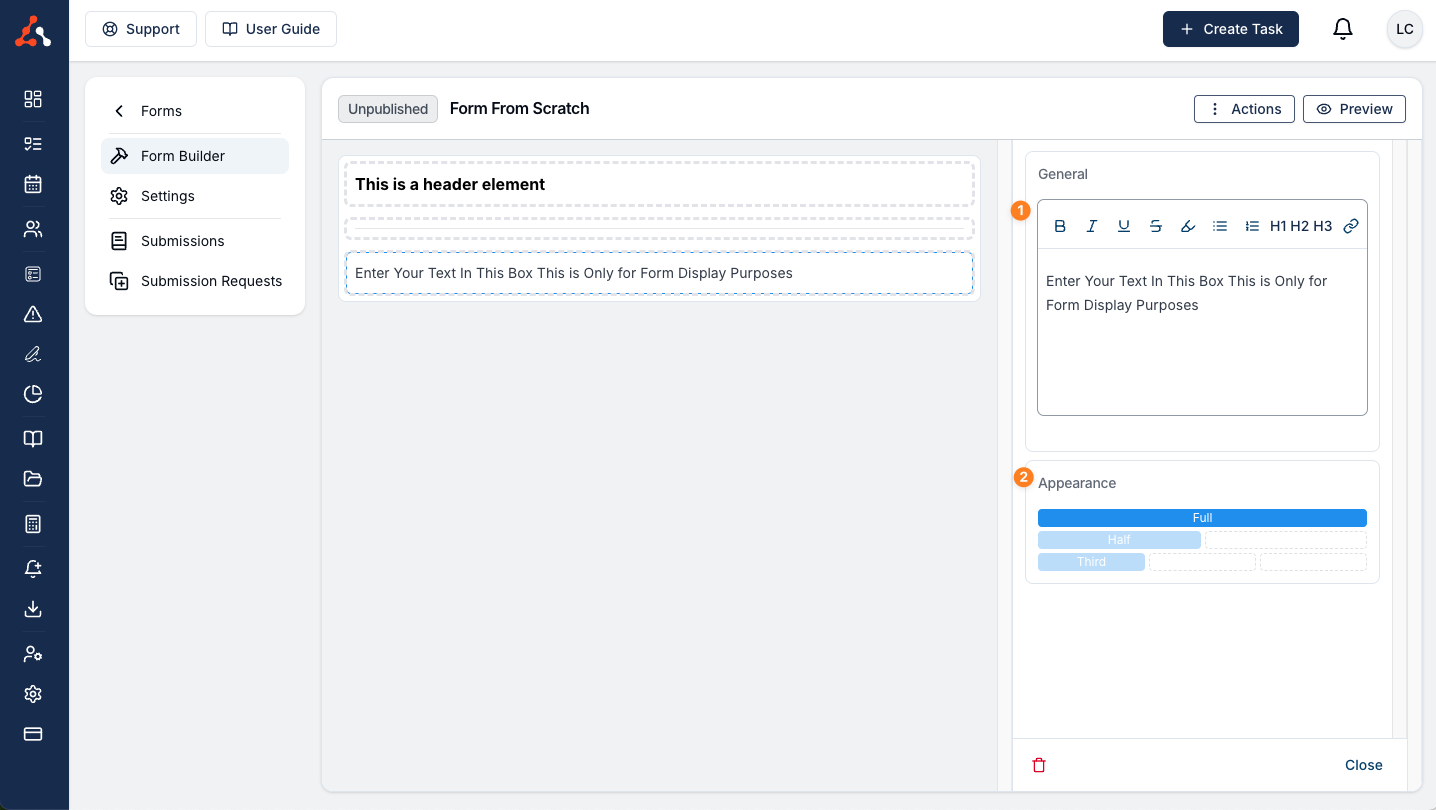
Rich Text Block
A rich text block is an option to add text to the form for display purposes only. You can update the text that will display as well as update the appearance of the element, which will dictate the width of the element.

Form Elements
Are the fields that information can be entered against are under the Form Elements header. Many of the form elements contain a Label which is character restricted and provides a character count down.

The form element options you have to utilise are;
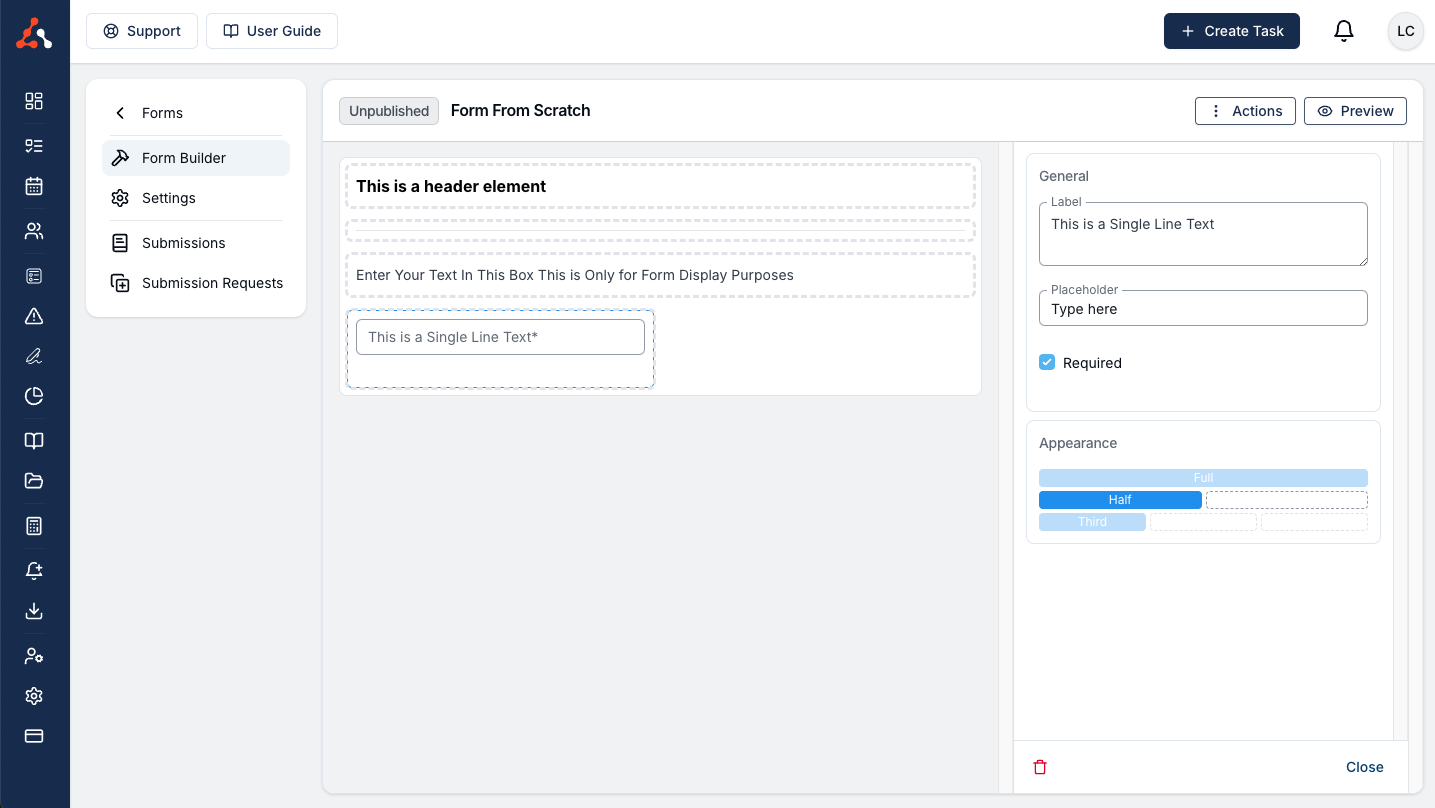
Single Line Text
Single line text is a field for shorter forms of response such as First Name or Last Name. This like the Layout elements has a label and appearance option. You will also see the Placeholder and Required option. The required once checked means that this field needs to be completed before you can submit the form

A placeholder is what will display in the text box when clicked and is not the label of the textbox.

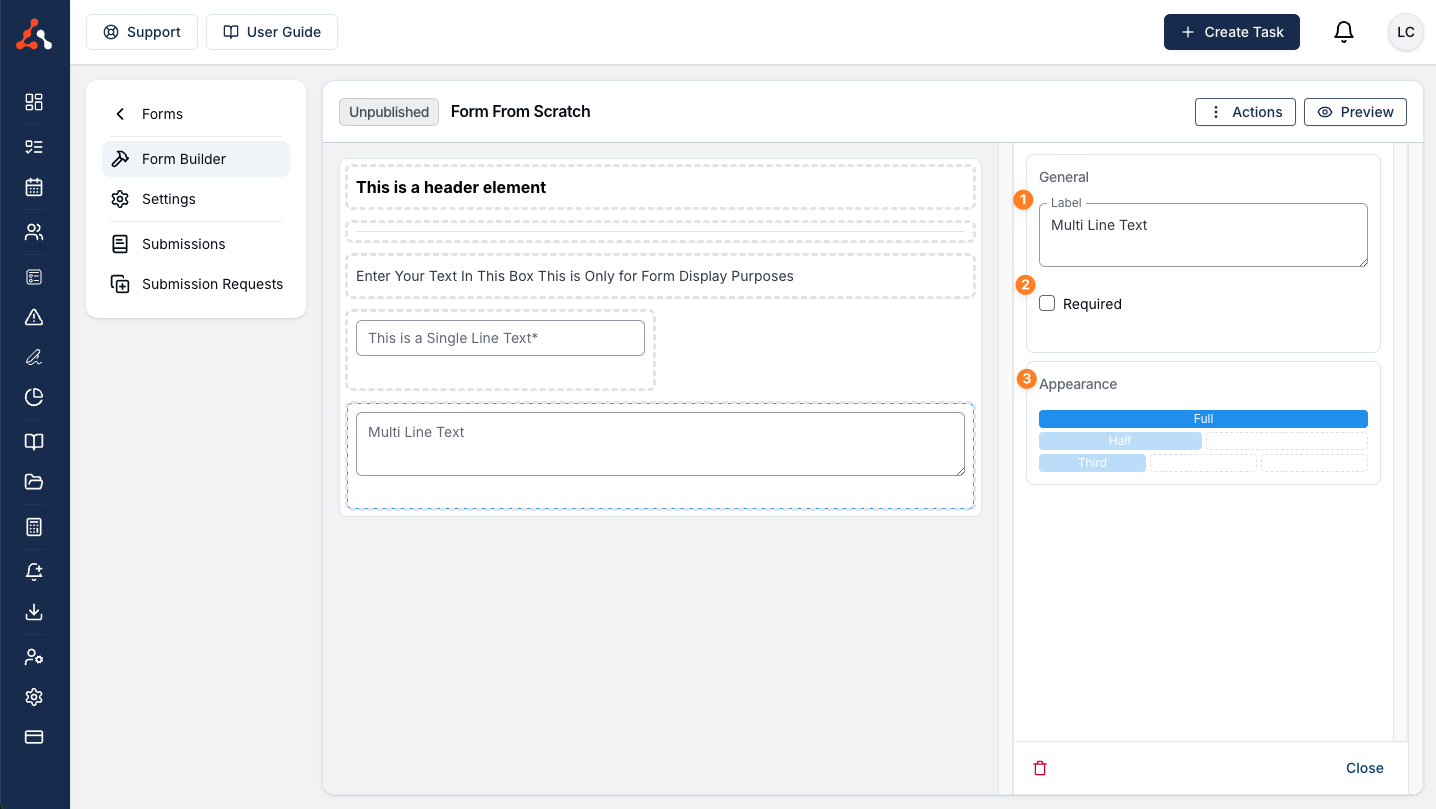
Multi Line Text
Multi line text is a field for longer forms of response. This like the Layout elements has a label and appearance option with the added required check box.

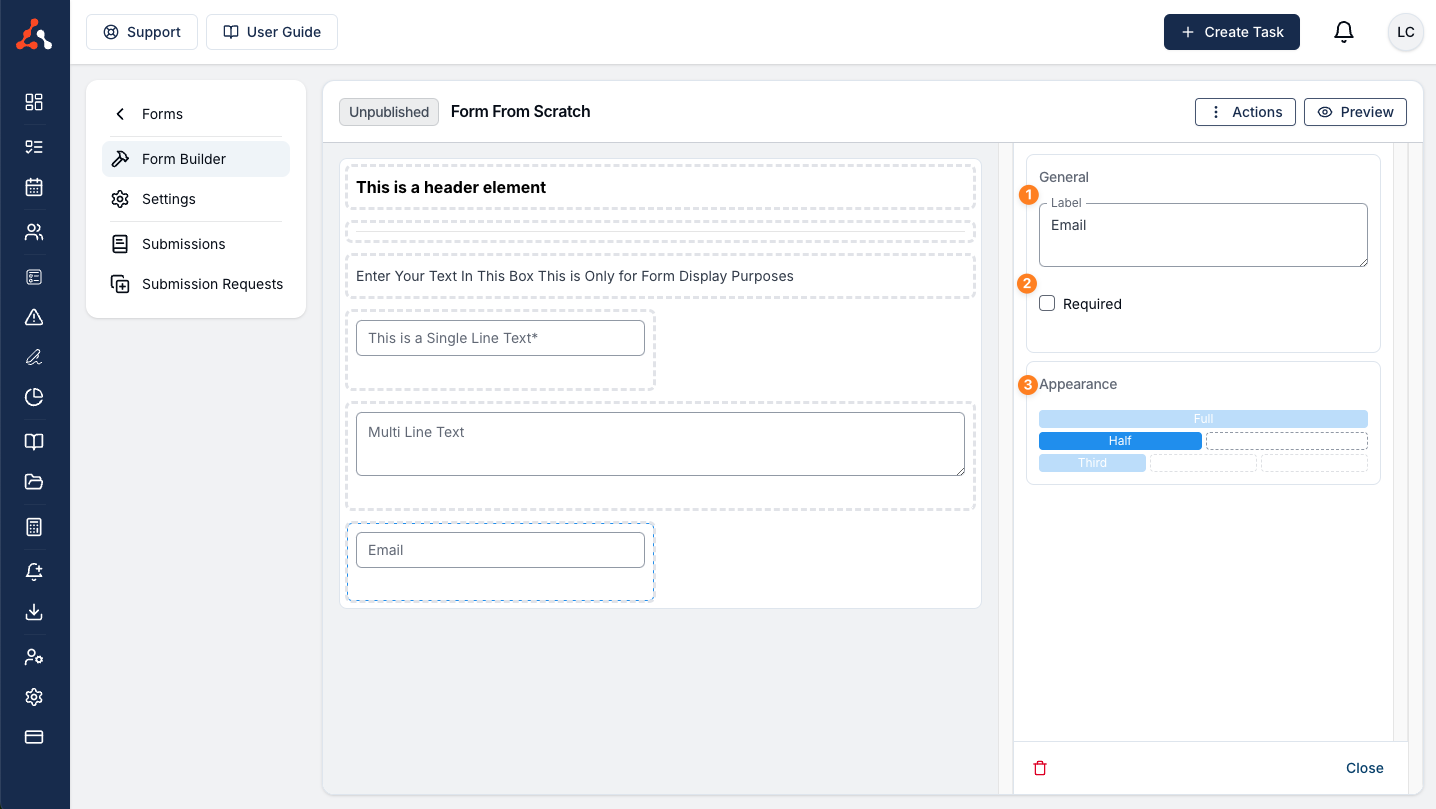
Email Address
Email Address is a field for Email Address'. This like the Layout elements has a label and appearance option with the added required check box.

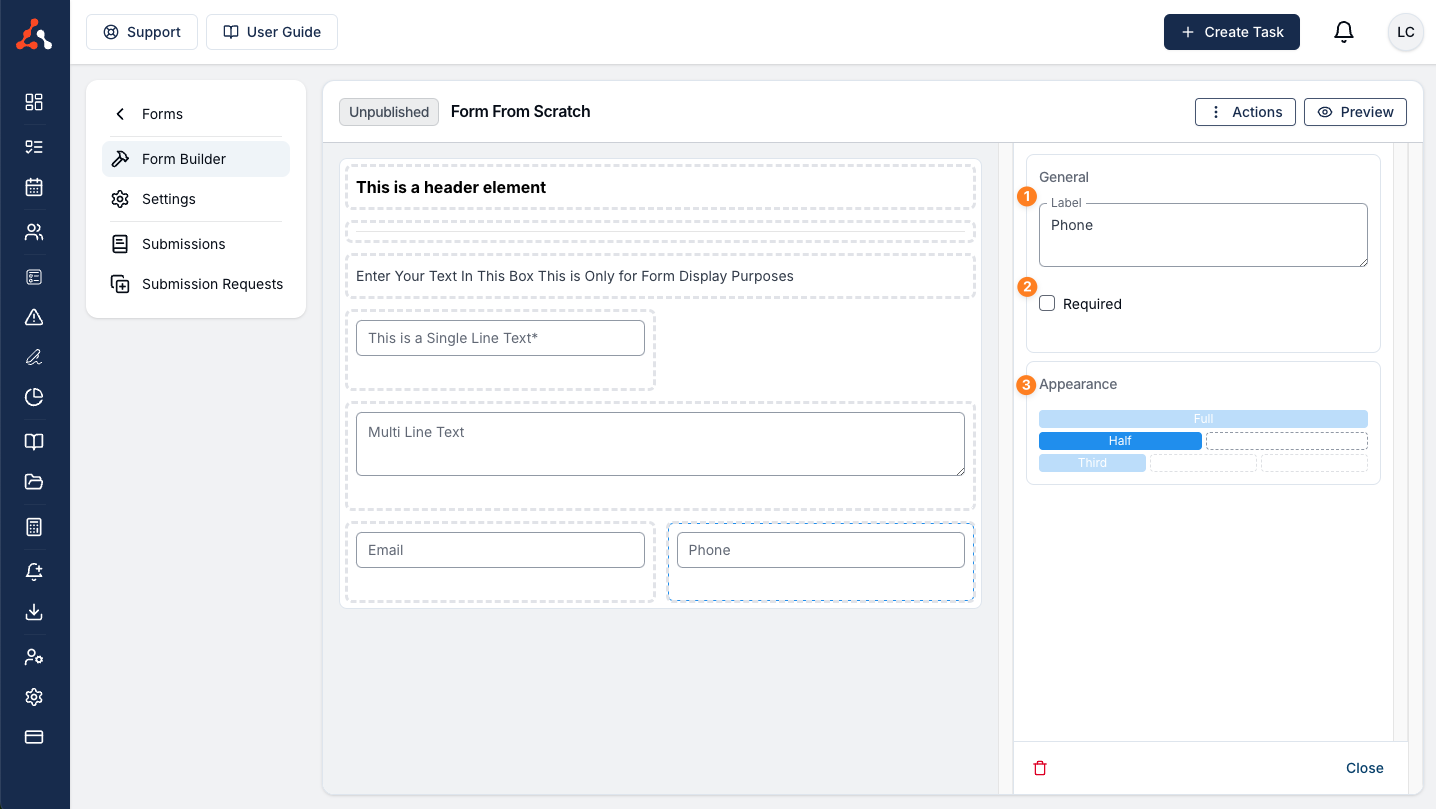
Mobile Phone Number
Mobile phone number is a field for Mobile phone numbers. This like the Layout elements has a label and appearance option with the added required check box.

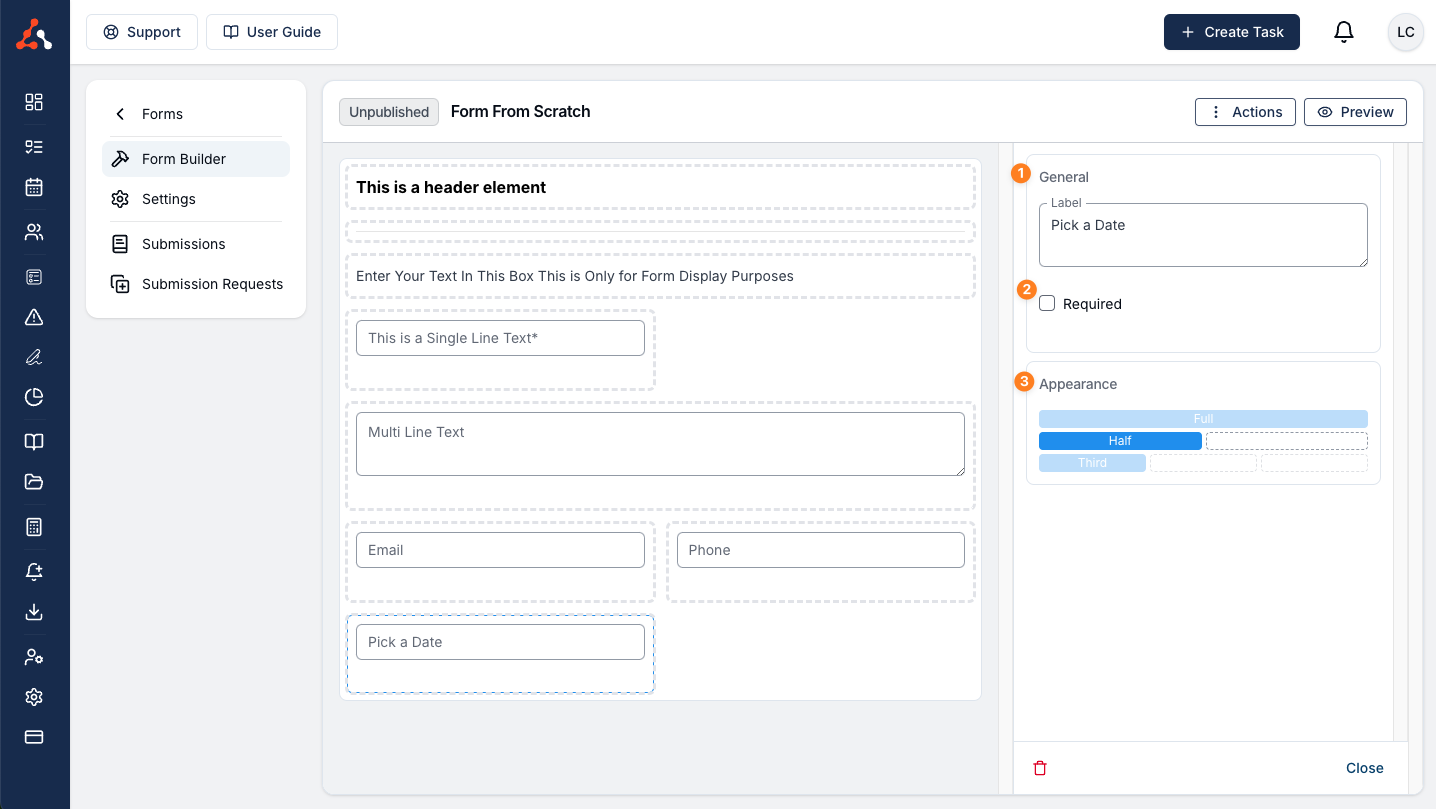
Date Picker
Date Picker is a field for selecting a date. Once you click the field a calendar will pop up for you to select a date, you can also type a date into the Date box in the form. This like the Layout elements has a label and appearance option with the added required check box.

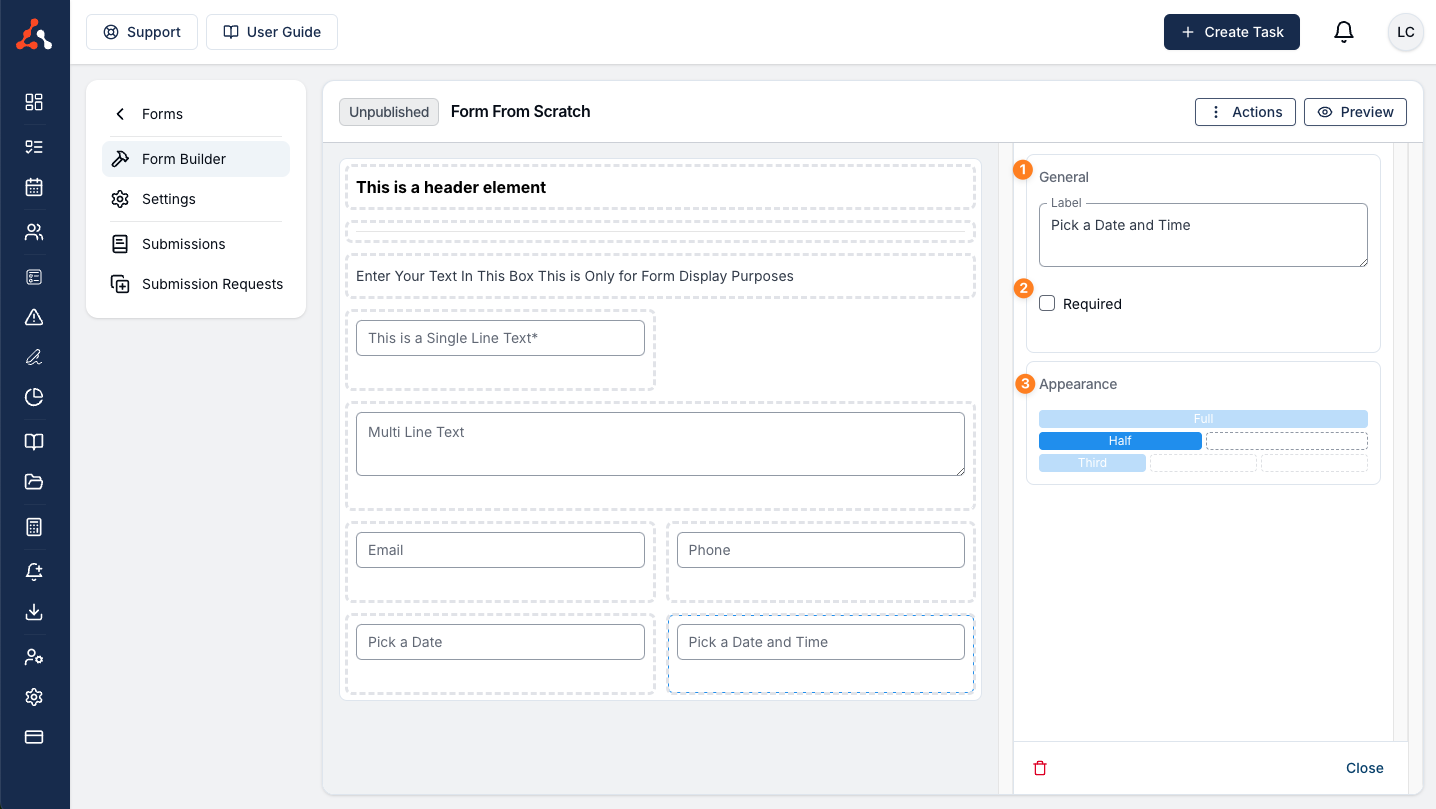
Date and Time Picker
Date and Time Picker is a field for selecting a date and time. Once you click the field a calendar will pop up for you to select a date and time in the form. This like the Layout elements has a label and appearance option with the added required check box

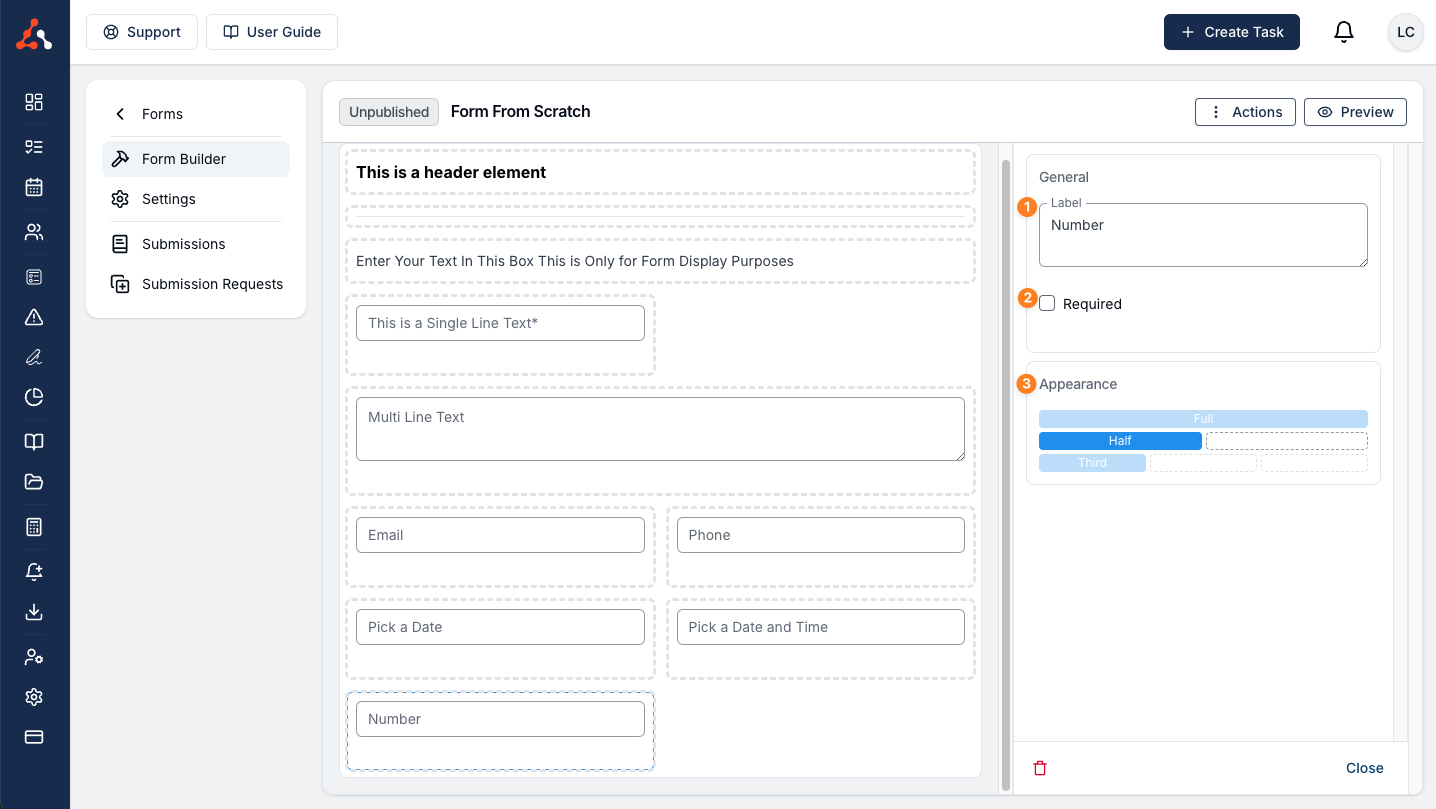
Number
Number is a field for any numbers. This might be applicable for a participants NDIS number. This like the Layout elements has a label and appearance option with the added required check box.

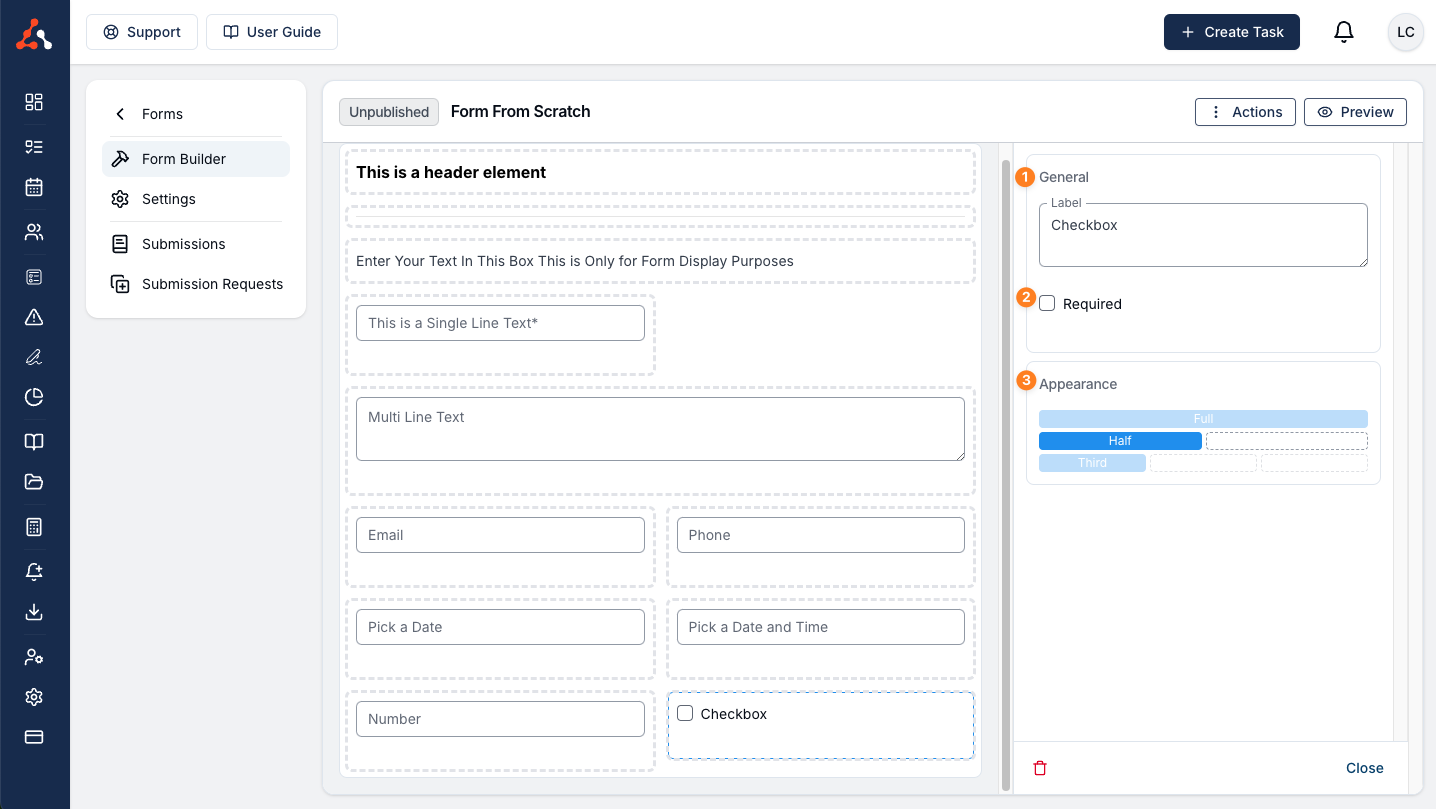
Checkbox
Checkbox is a field to add a checkbox to the form. This like the Layout elements has a label and appearance option with the added required check box.

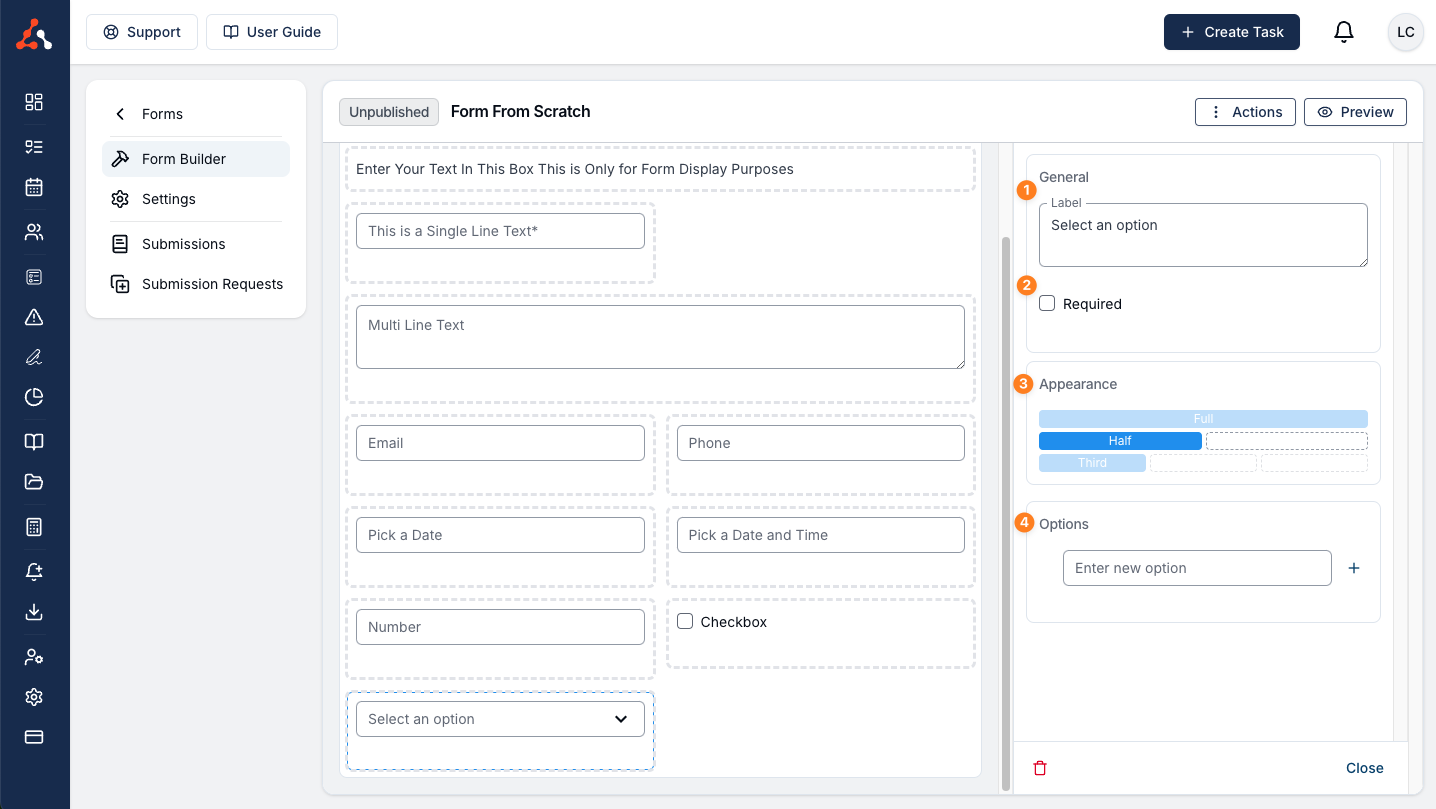
Dropdown
Dropdown is a field to add a dropdown menu to the form. This like the Layout elements has a label and appearance option with the added required check box. In this element you can also opt to add multiple options to the dropdown menu on the form and give the options a name.

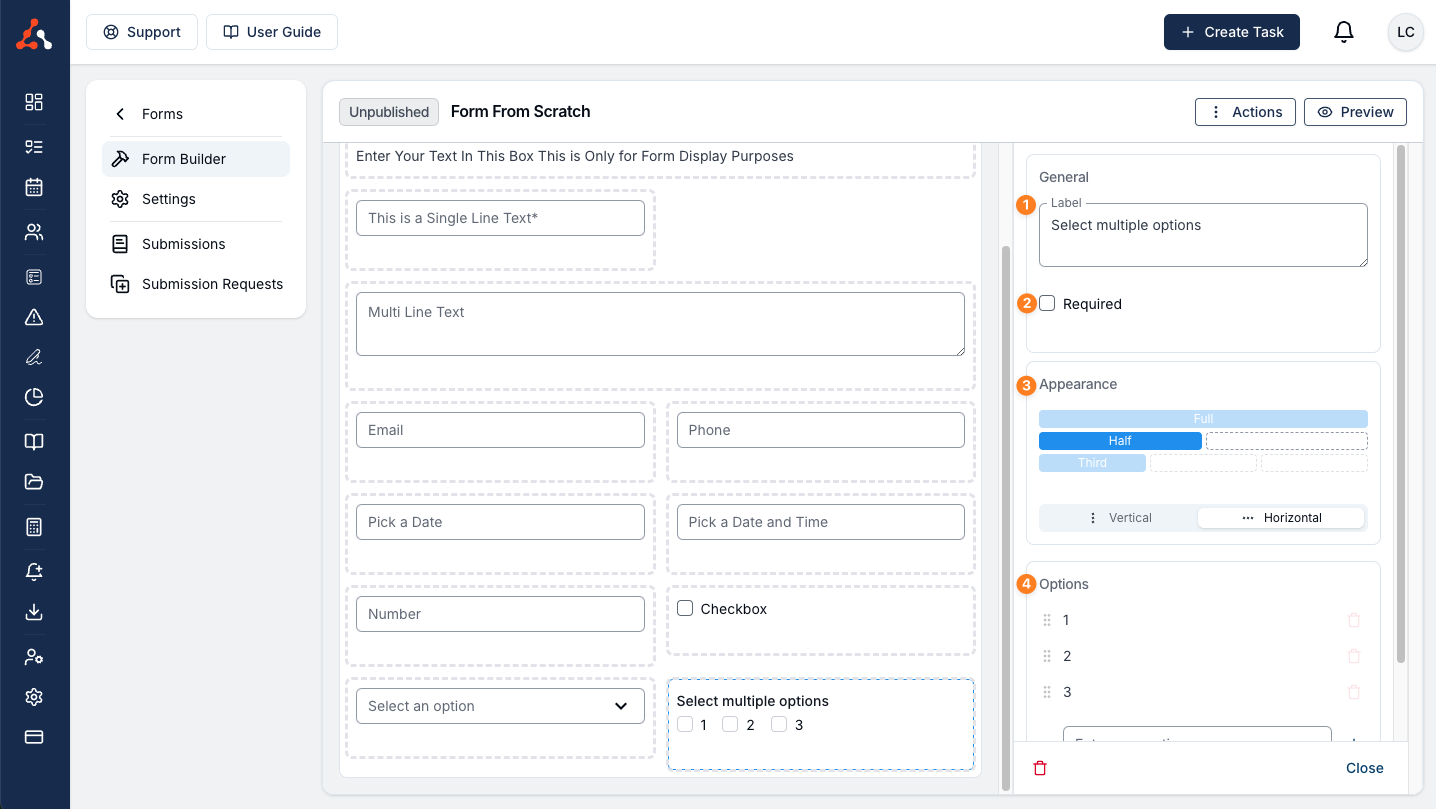
Multi Select
Multi select is a field to add multiple checkboxes for selection to the form. This like the Layout elements has a label and appearance option with the added required check box. The appearance has an additional option of how you would like the check boxes to display horizontal or vertical. In this element you can also opt to add options to the selection on the form and give the options a name.

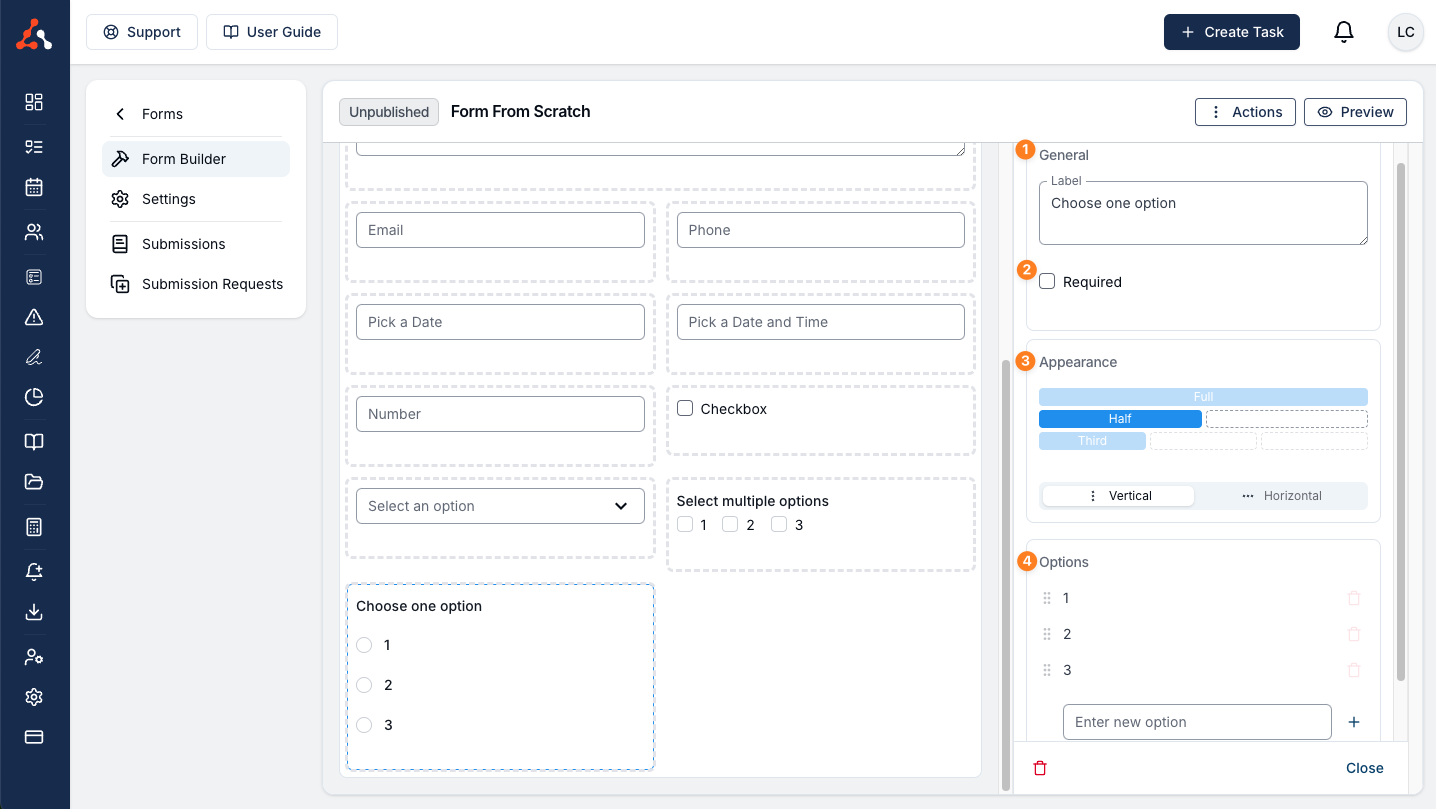
Radio Buttons
Radio Buttons are a field to add multiple radio buttons for selection to the form. This like the Layout elements has a label and appearance option with the added required check box. The appearance has an additional option of how you would like the radio buttons to display horizontally or vertically. In this element you can also opt to add options to the selection on the form and give the options a name.

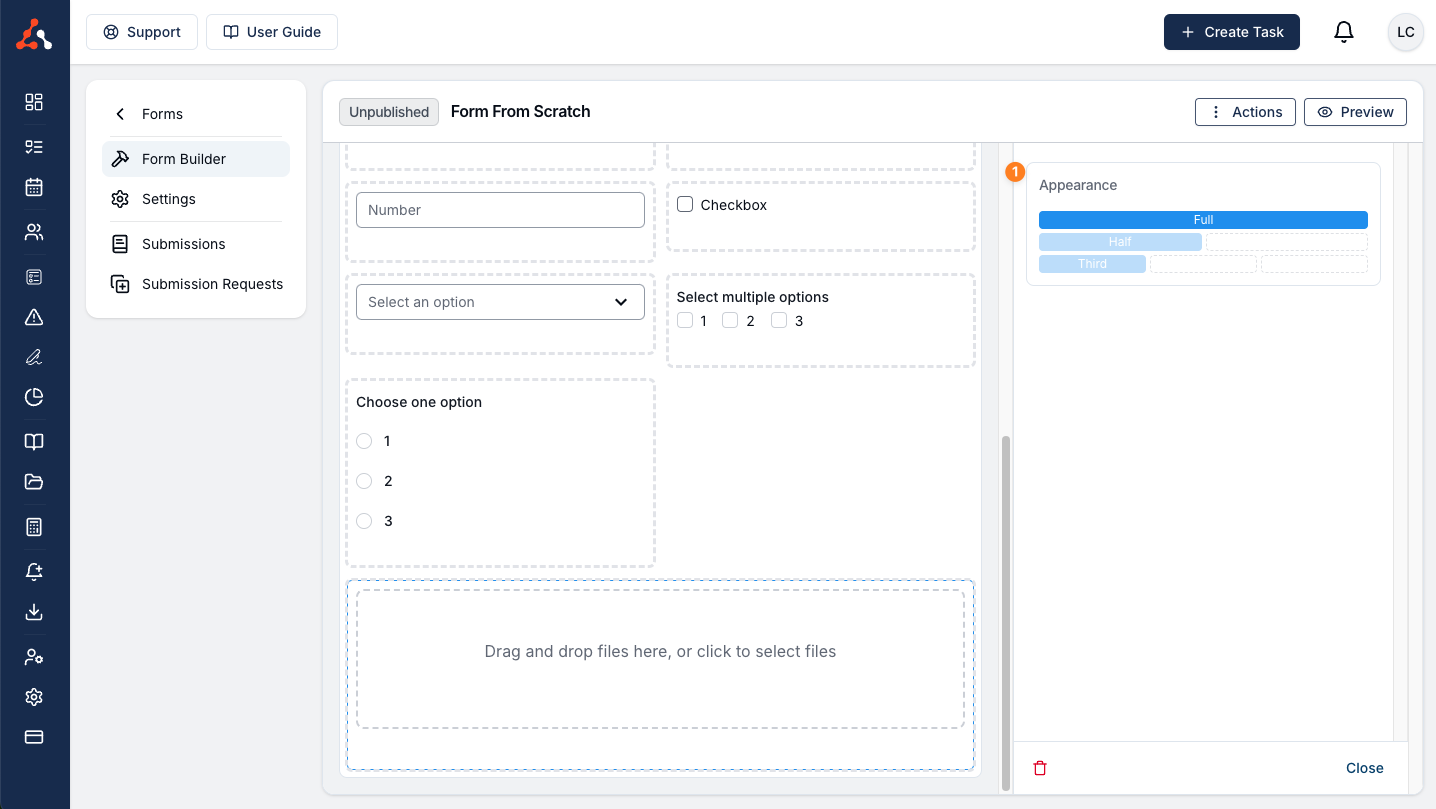
File Uploader
These elements can be dragged and dropped into the form content box. They can also be dragged and moved around the Form itself once inserted making customising the form itself very straightforward. This like the Layout elements has a label and appearance option

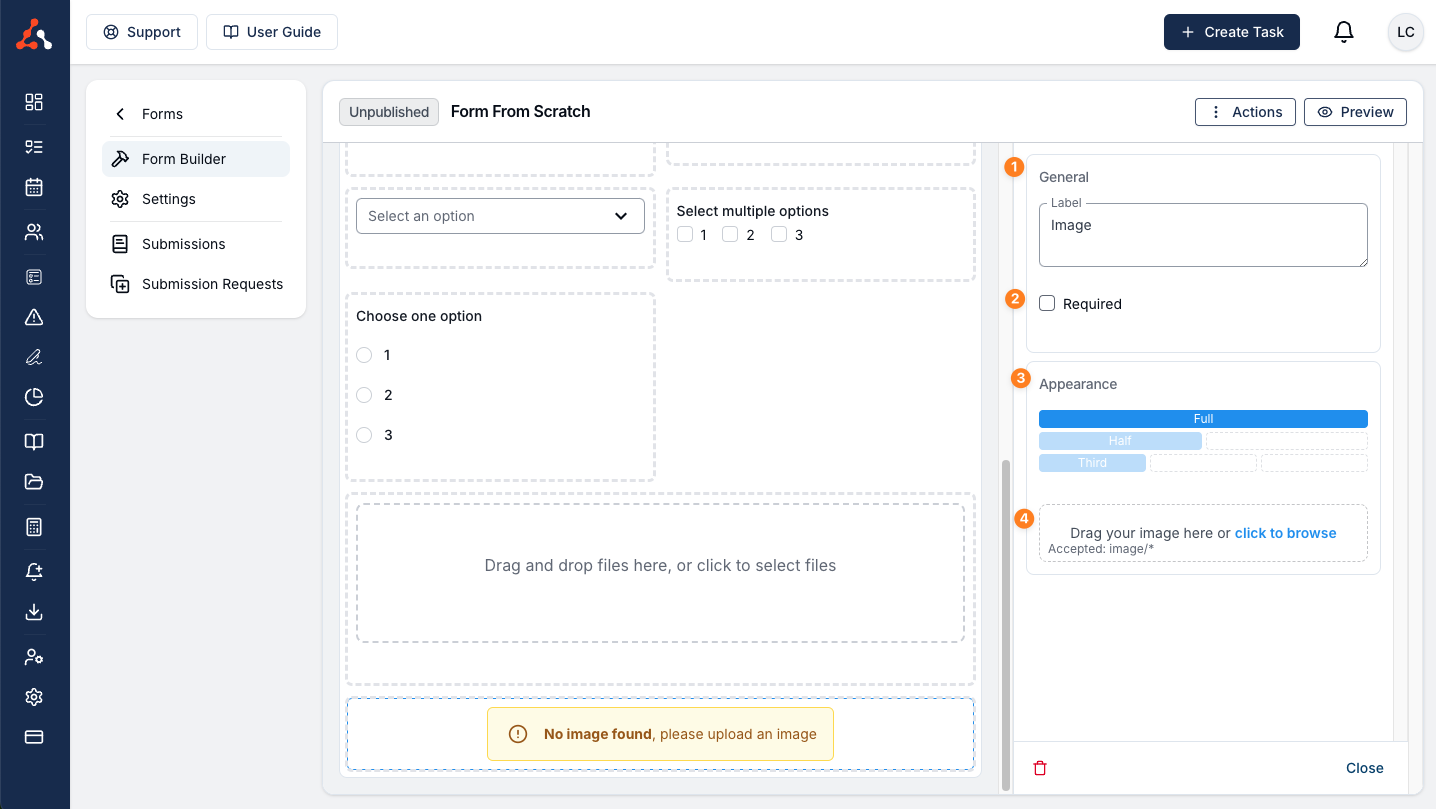
Annotated image
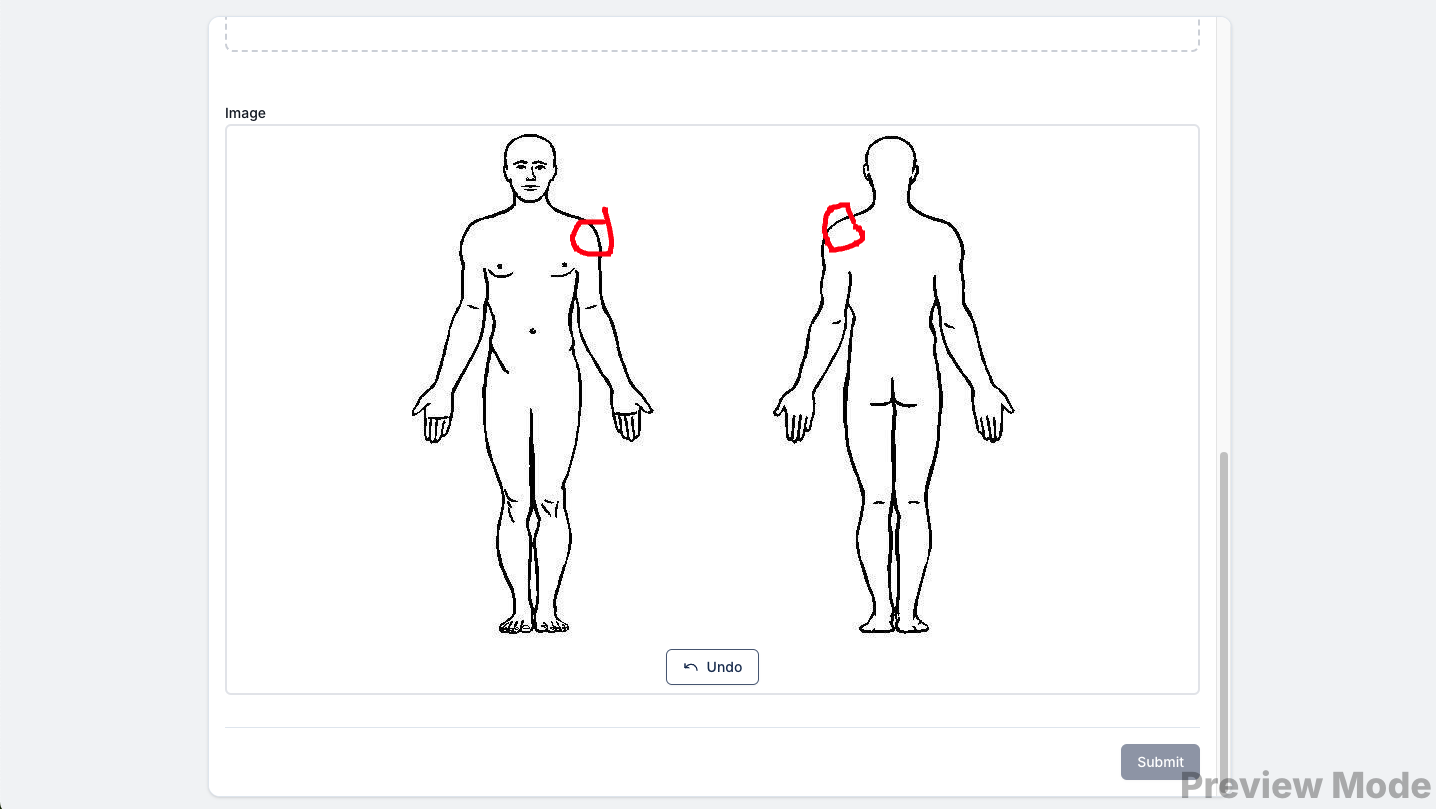
You can upload an image to a form that the person filling out the form can annotate. This like the Layout elements has a label and appearance option with the added required check box with an additional file upload option so that the form will display the image.

And an example of this in use.

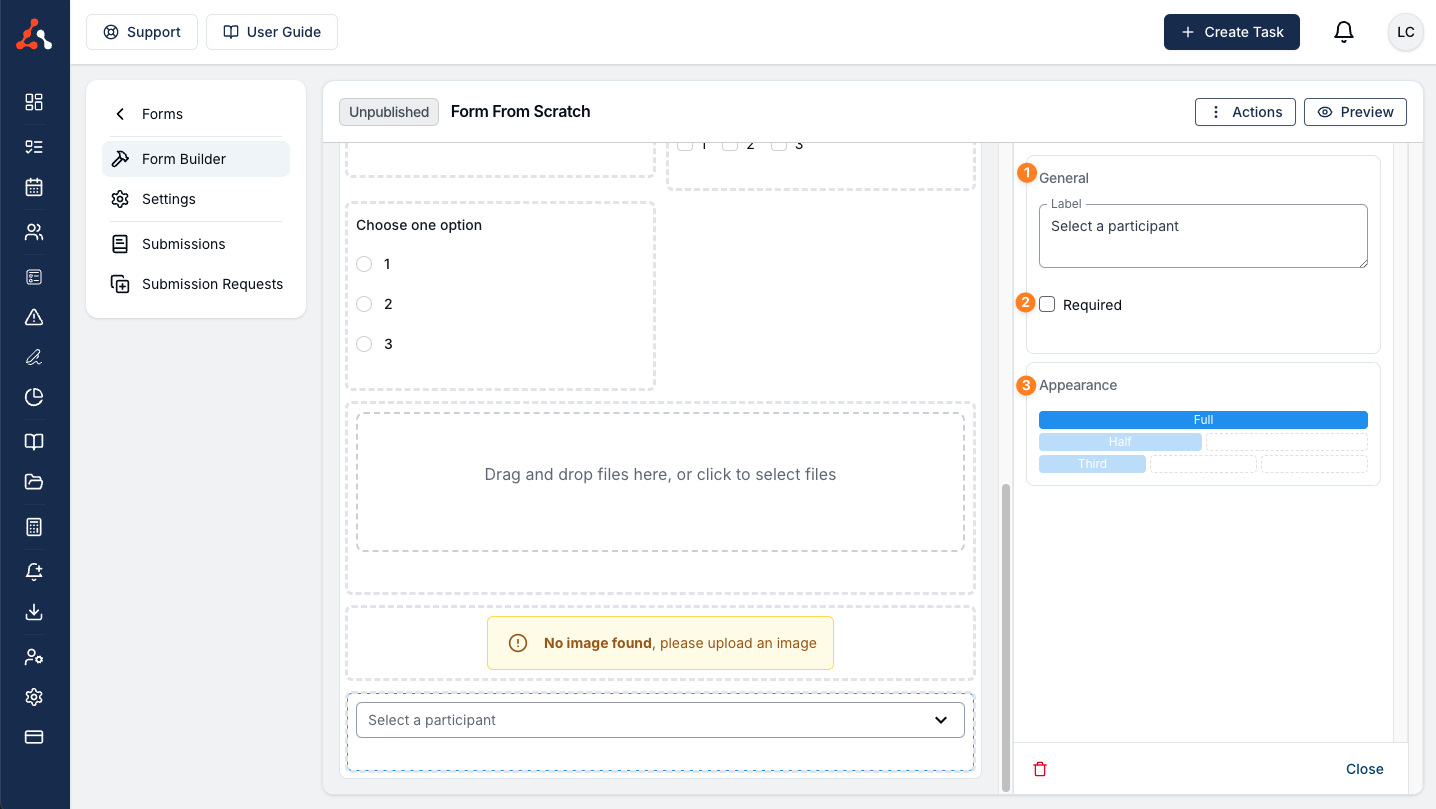
Participant Select & User Select
You can add a dropdown menu to your form for a participant and user select option. This is only available to internal form types. This like the Layout elements has a label and appearance option with the added required check box.

Finalising a Form
Once you are happy with the layout of the Form you can publish the form! Before that you can preview the form to see if you are happy with the layout. To do this simply click 'Preview' in the top right of the form builder. This will open a preview of the form in a new window.

There might be a few settings you might like to tweak first. To learn more about what settings you can adjust for the particular form click here for our user guide on the topic.
Once you are happy with the form and the appropriate settings have been selected, click the 'Actions' button in the top right and then select 'Publish' to publish the form. You can also duplicate the form from this menu.


.png)